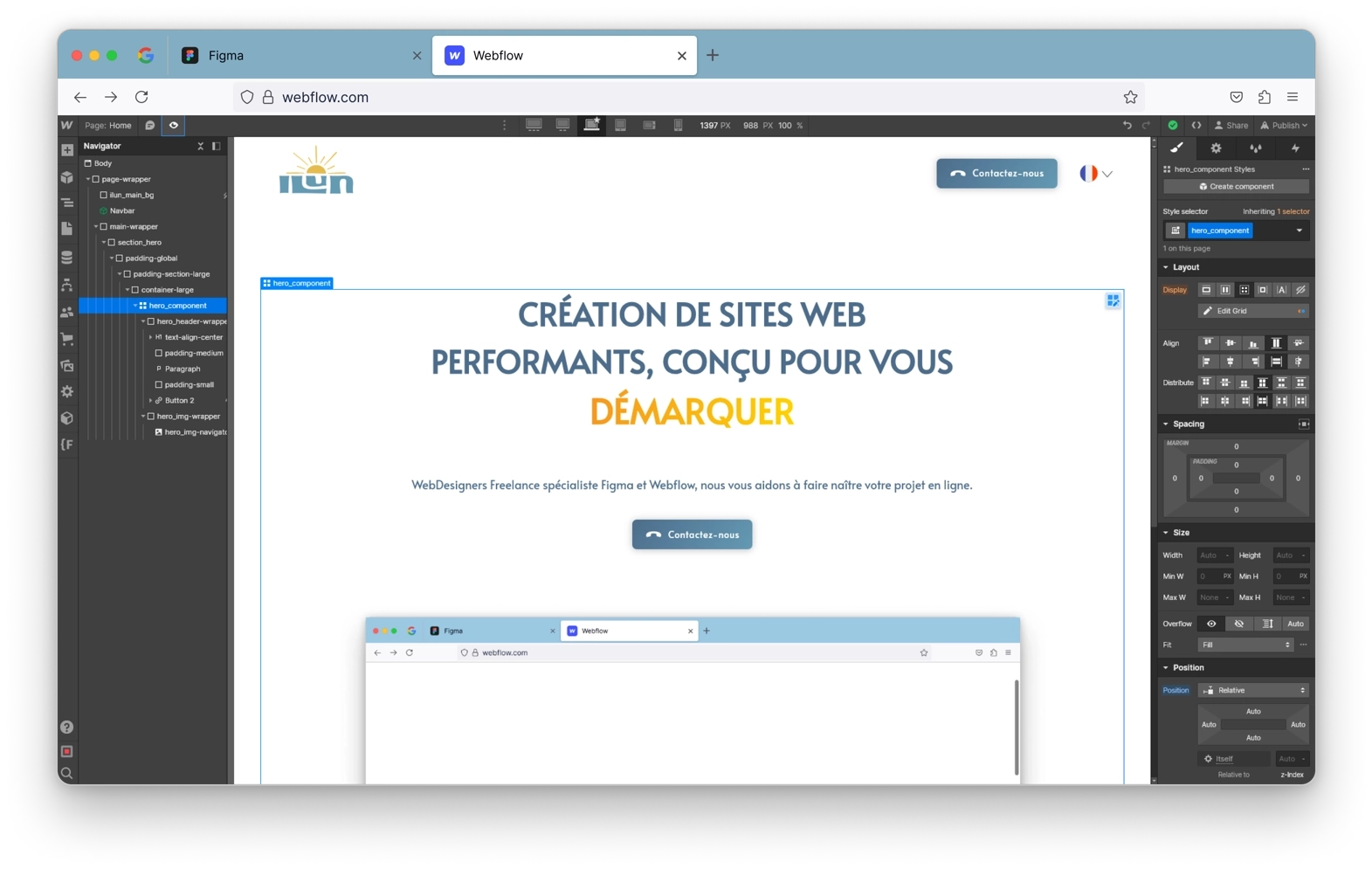
Conception & Design.
A first exchange gives us a direction on the appearance and identity of your website. We work together on designing your mockup on Figma to create a site that reflects your image. Once approved, we take care of the structure and web development.